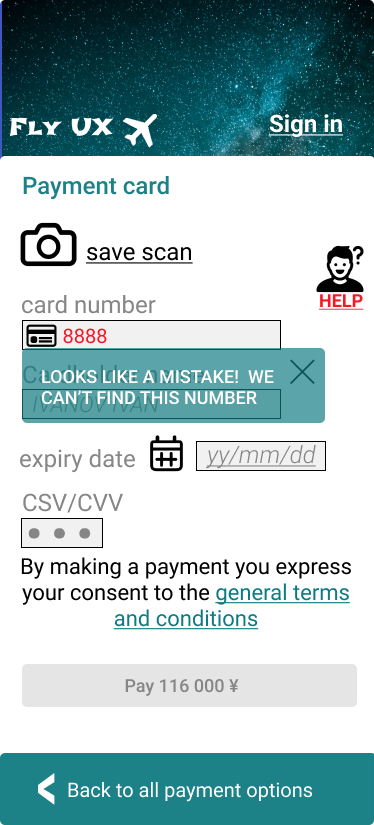
Online flight booking mobile app
Hand-on project for UX Design Institute
Client: Low-cost airlines
Role: UX designer
The design process:
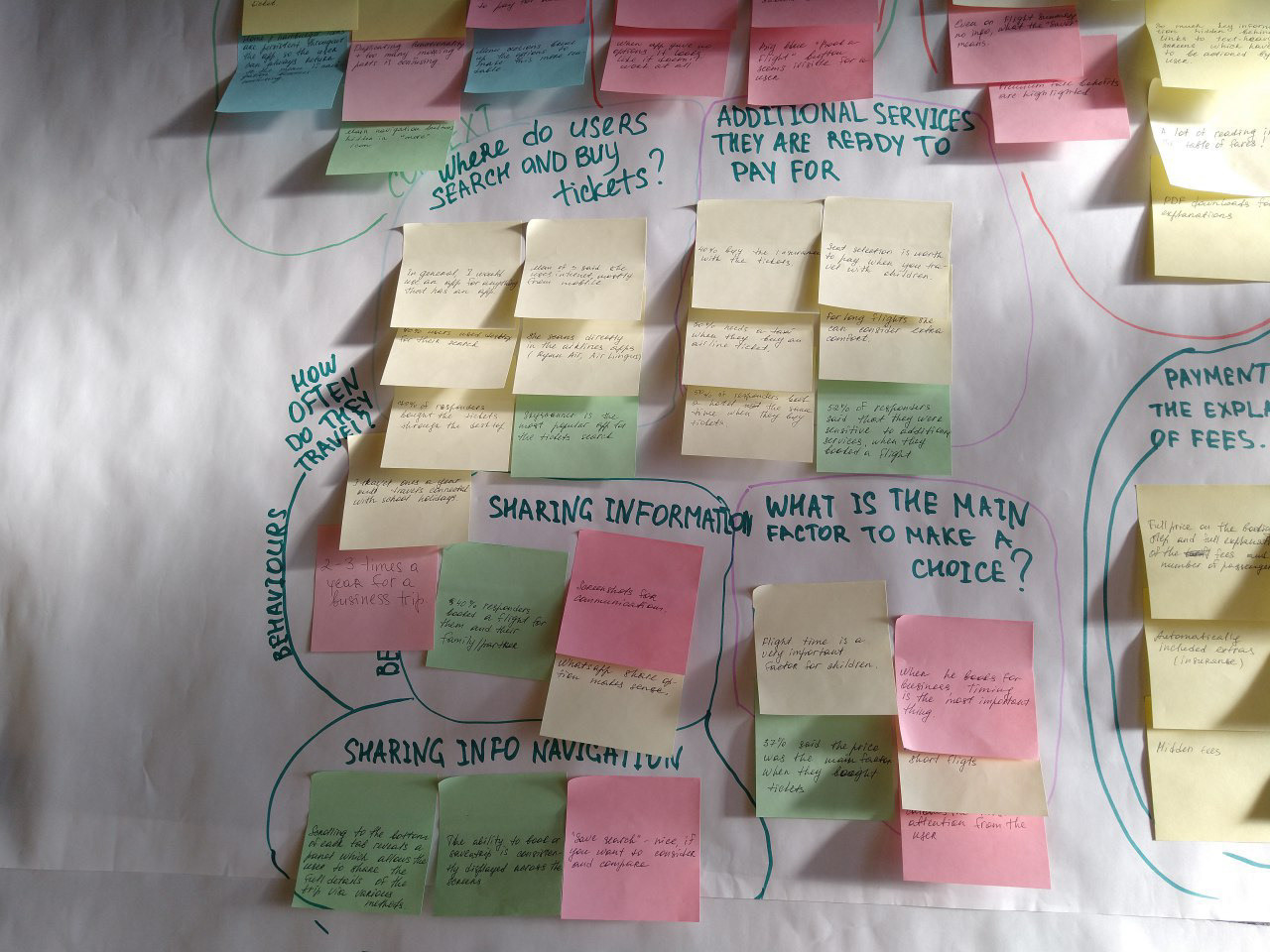
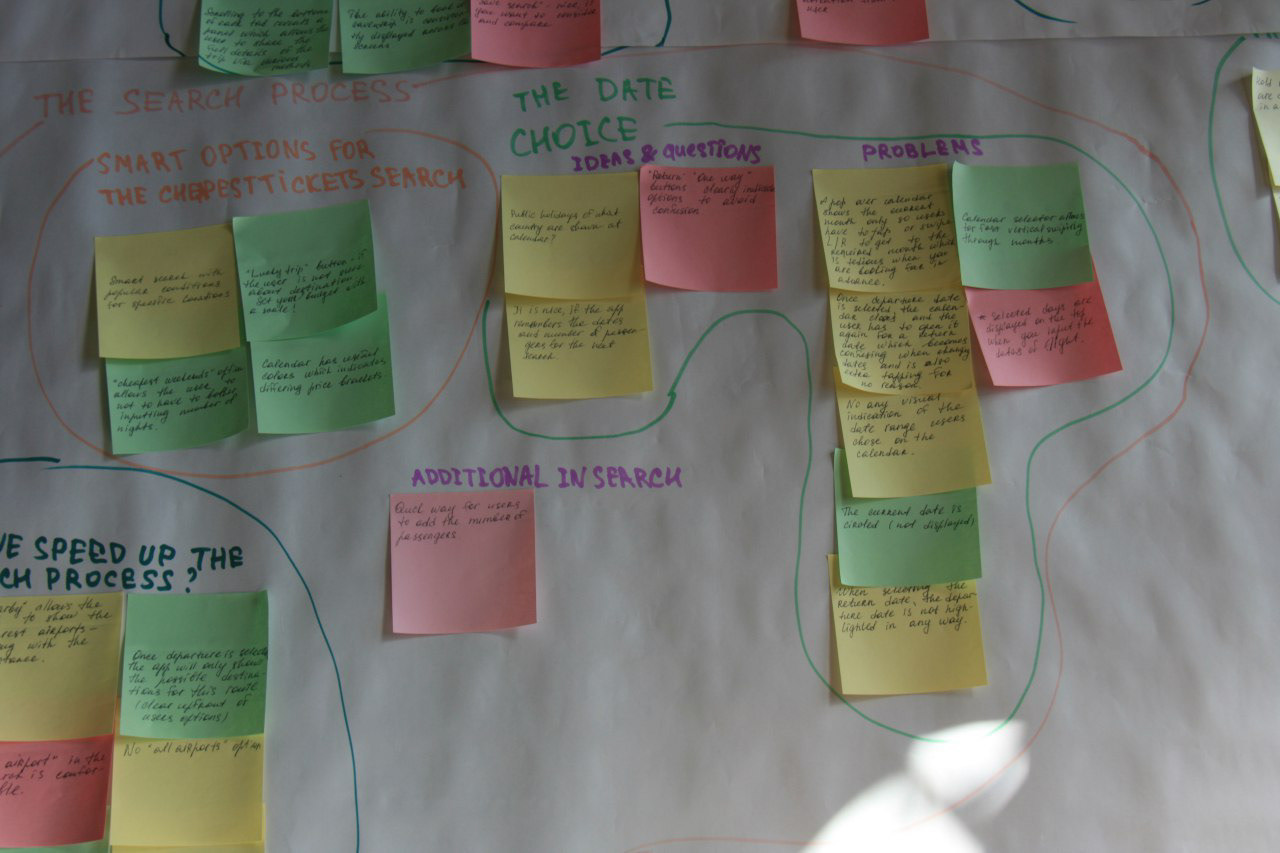
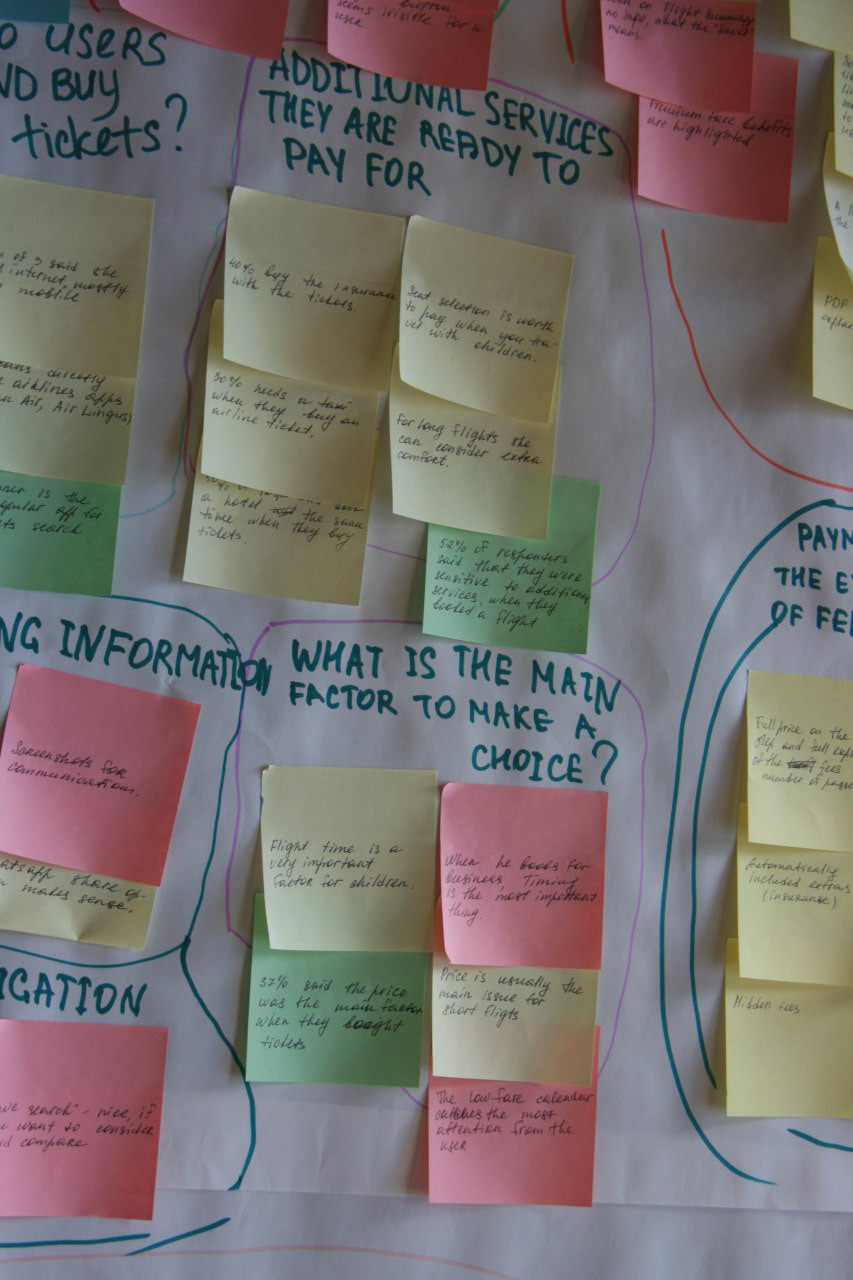
1. I researched the market and collected and sorted potential customer problems while ordering tickets.
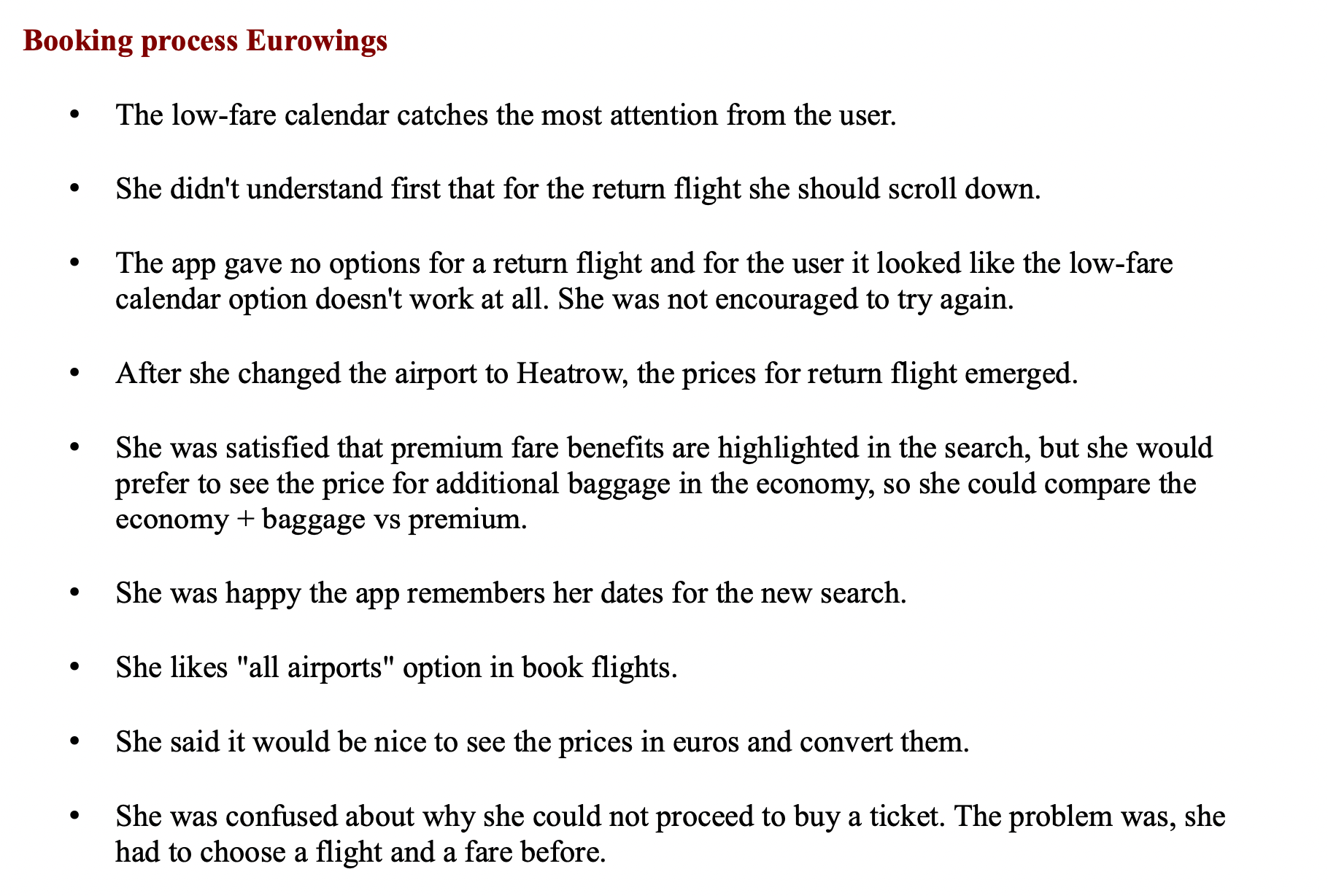
2. Benchmarking. I studied industry leaders and related fields and analyzed the most effective solutions to user problems and successful or unsuccessful search and purchase process implementations.
Main conclusions:
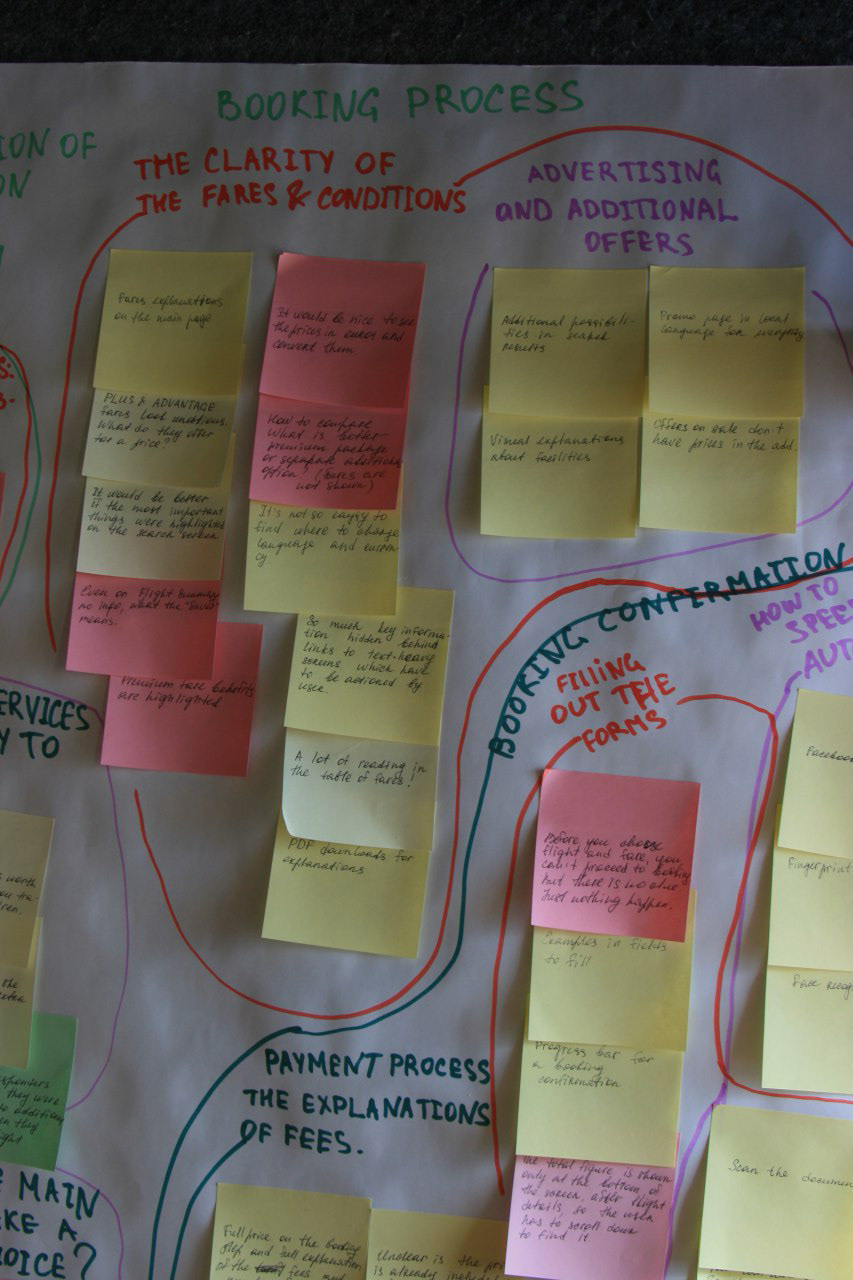
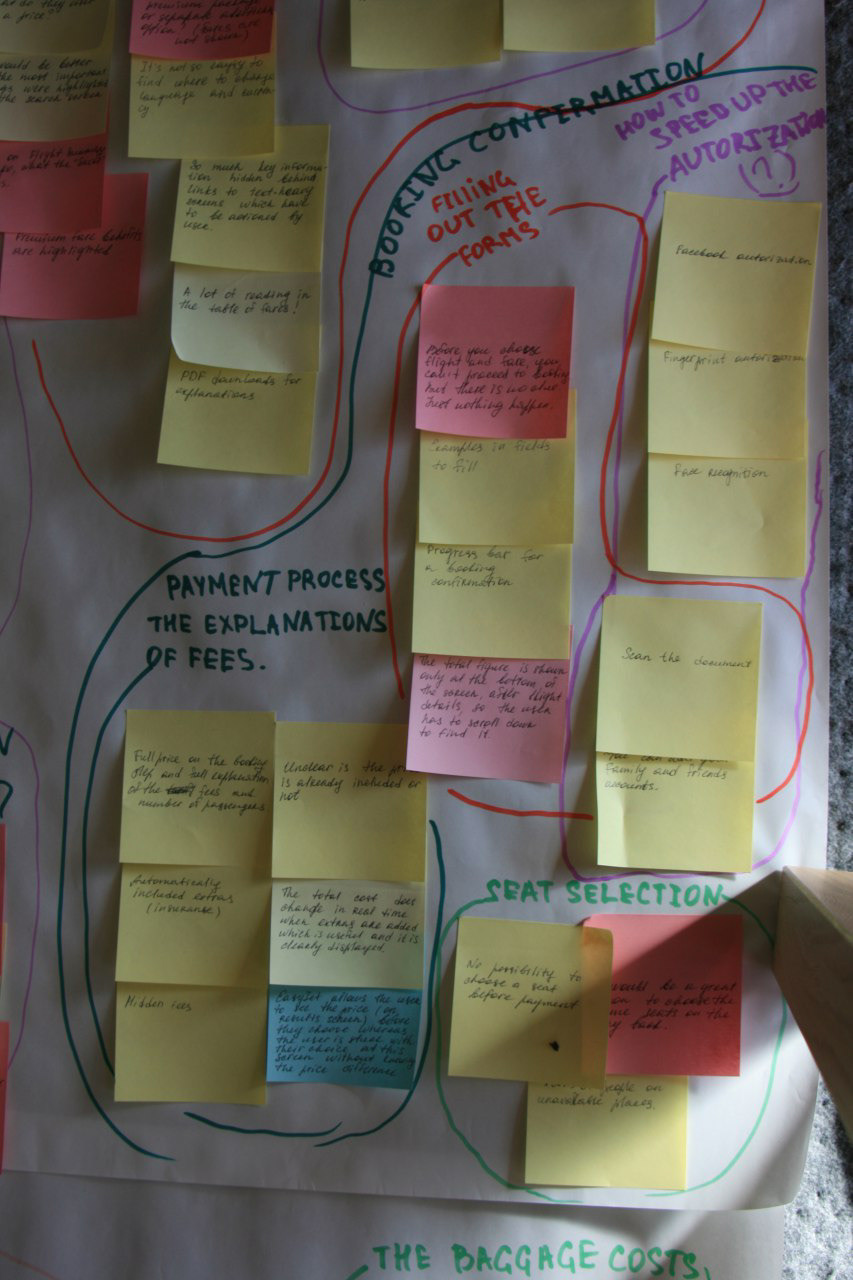
- often, there are problems with payment when the type of payment asked by the customer is not available,
- hidden fees that are revealed at the stage of payment,
- the ability to select seats before payment is critical for specific customers segments(families with children, for example)
- ambiguities with booking tickets when the user is sure that he has completed the process, but the booking is only confirmed at the moment of payment. Still, the company needs to notify this more.
- hidden fees that are revealed at the stage of payment,
- the ability to select seats before payment is critical for specific customers segments(families with children, for example)
- ambiguities with booking tickets when the user is sure that he has completed the process, but the booking is only confirmed at the moment of payment. Still, the company needs to notify this more.
Click the image to open a presentation
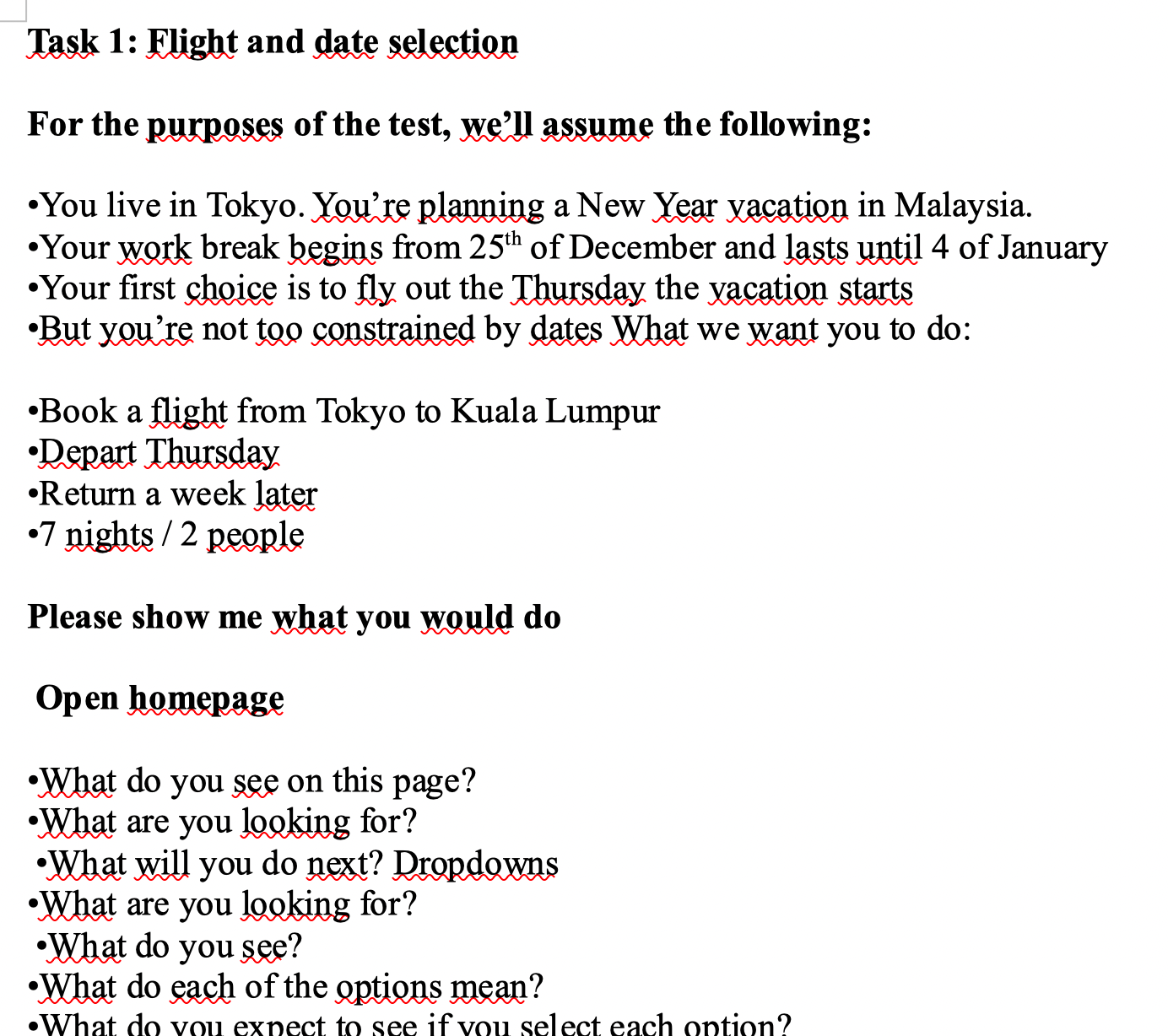
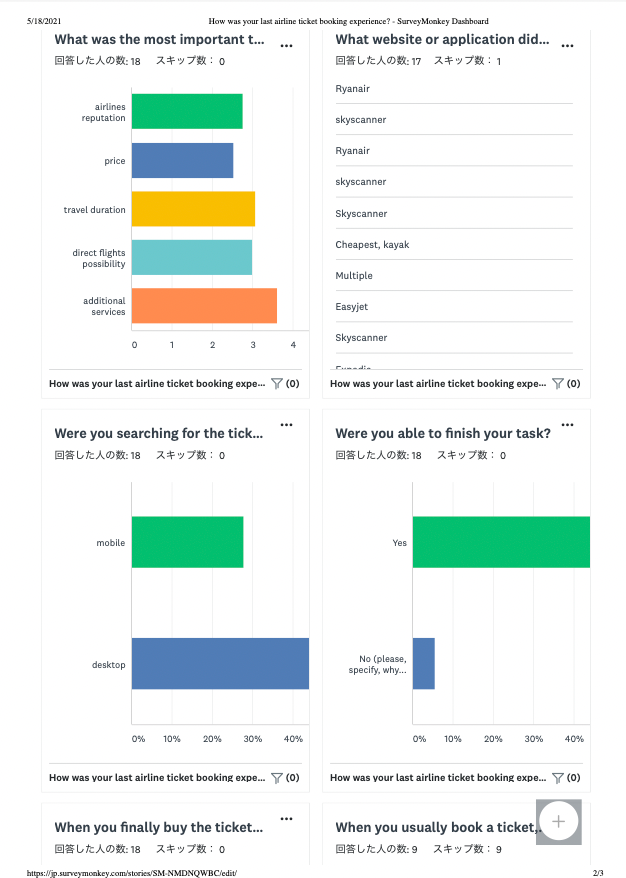
3. I conducted a survey and a series of usability tests with the sites of industry leaders)and conducted in-depth interviews with users.



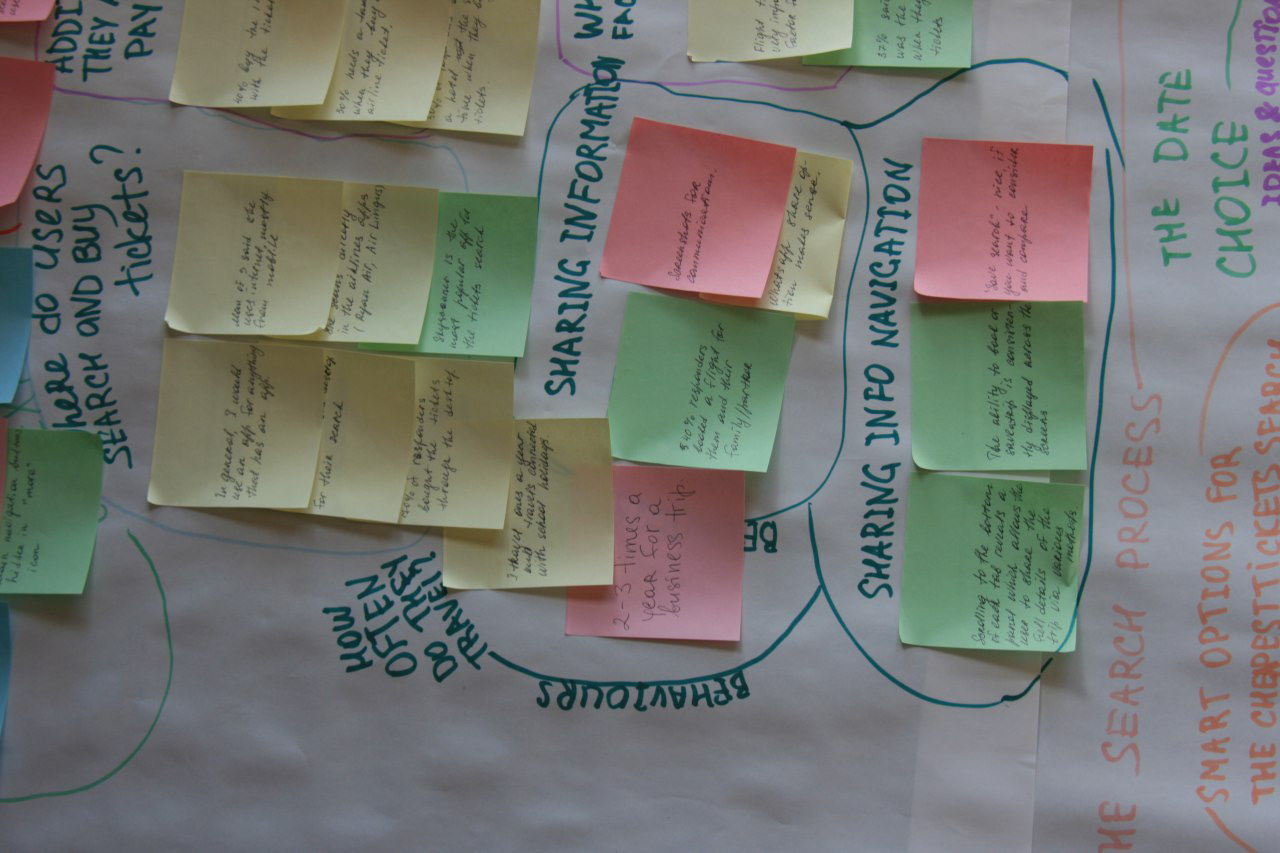
4. I sorted out all the answers and notes.
Results:
- I found some critical moments when users needed clarification with the orders(for example, people didn't notice that flights were not direct and had some stopovers. Also, many questions arose with the final costs).
- I understood the needs and concerns of users (inconvenient departure times, the inability to find accessible seats, the inability to check the availability of seats in the cabin before paying for tickets, ambiguities with the inclusion of additional services, the intention to coordinate the flight with other services - rental housing, taxi or transport rental).
- I got the context of the ticket order (sometimes users need to discuss the route before the final decision with their families or colleagues, and there are some situations when the person who is choosing is not the person who is paying ).
- Understanding the overview and emerging trends. For example, not all companies used biometrics for logging into the application and scanning cards at the time of the study. Still, there was a noticeable trend that this is becoming the new standard.






5.Customer Journey Map
6. Flow diagram.
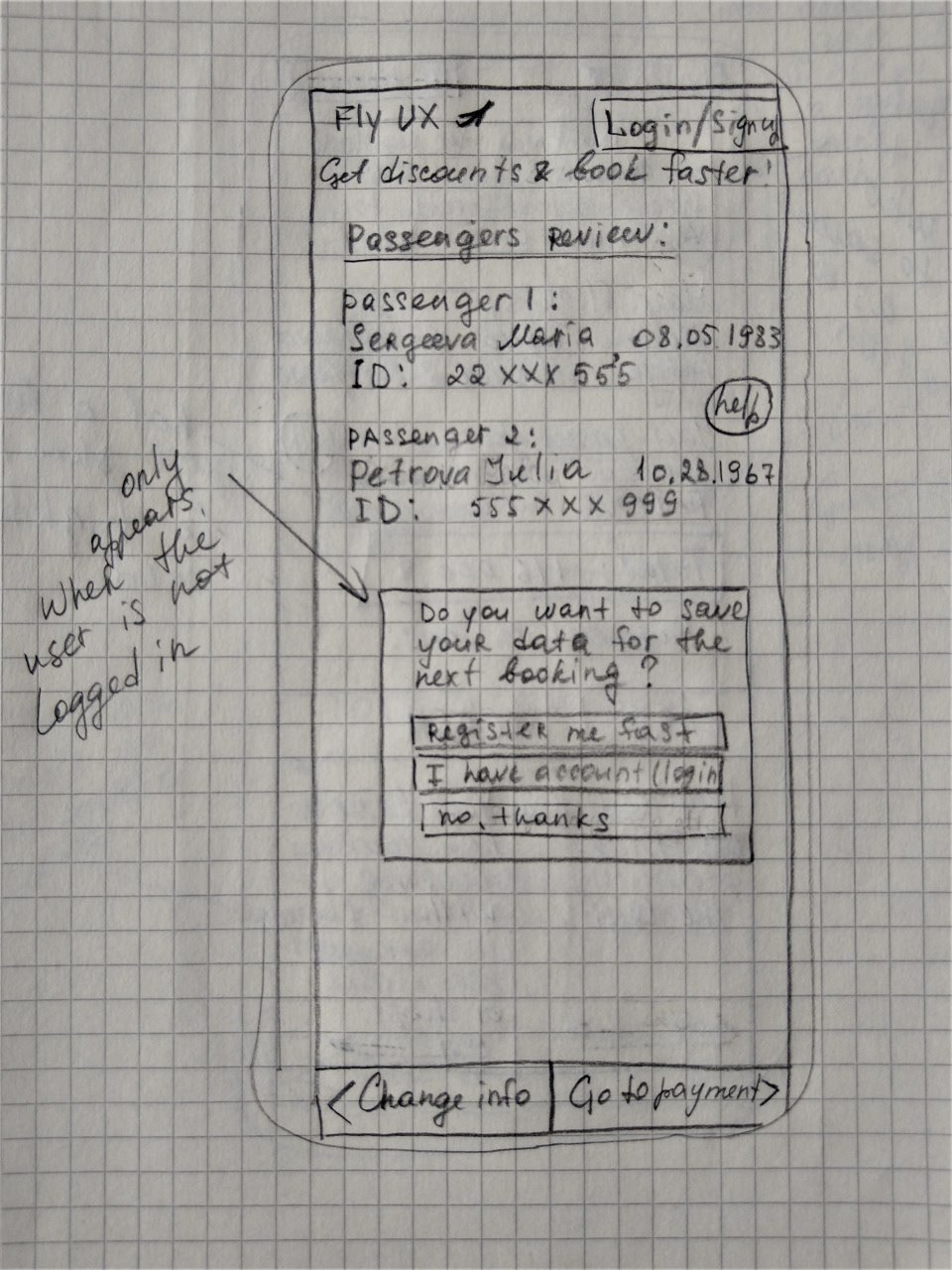
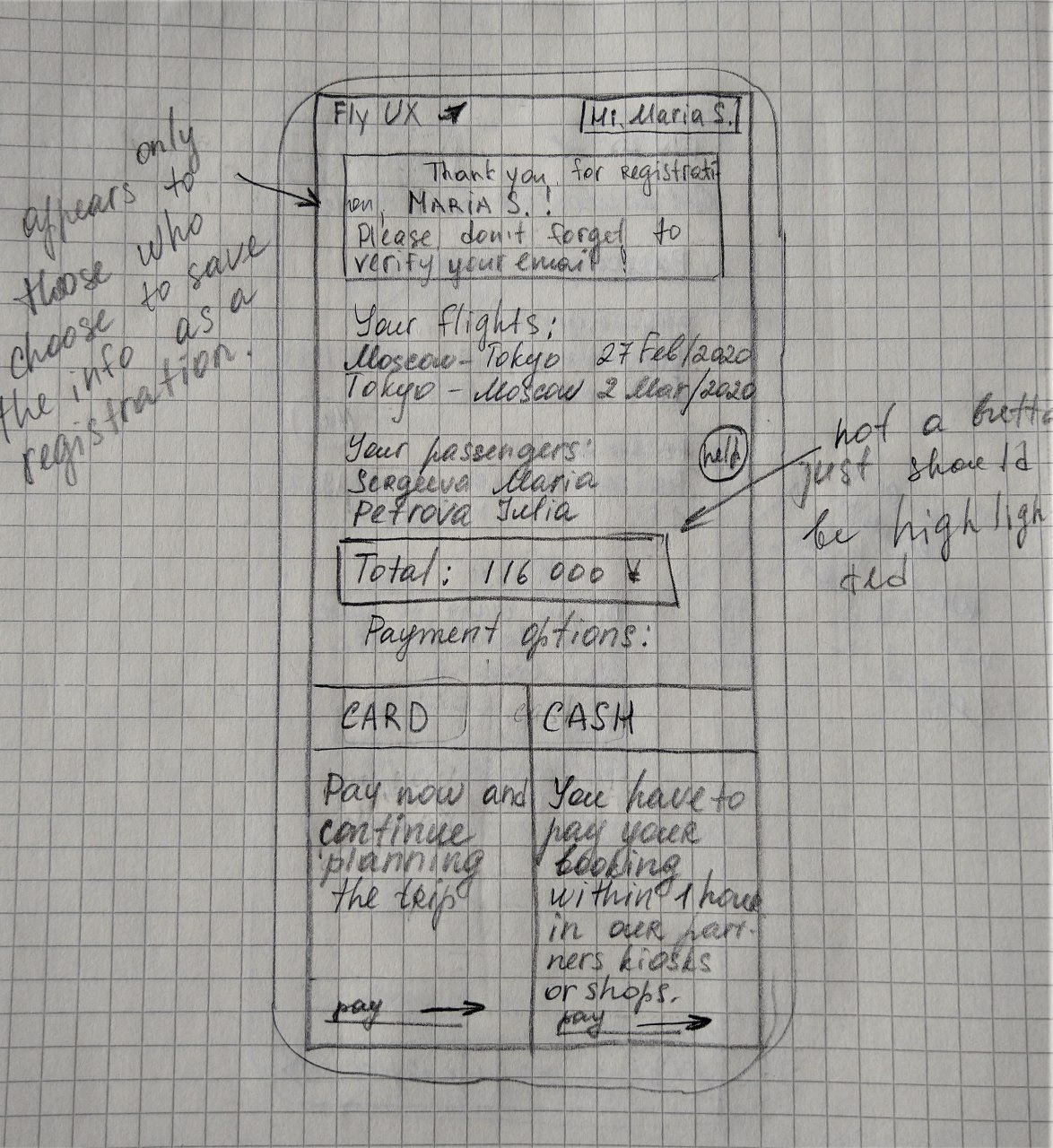
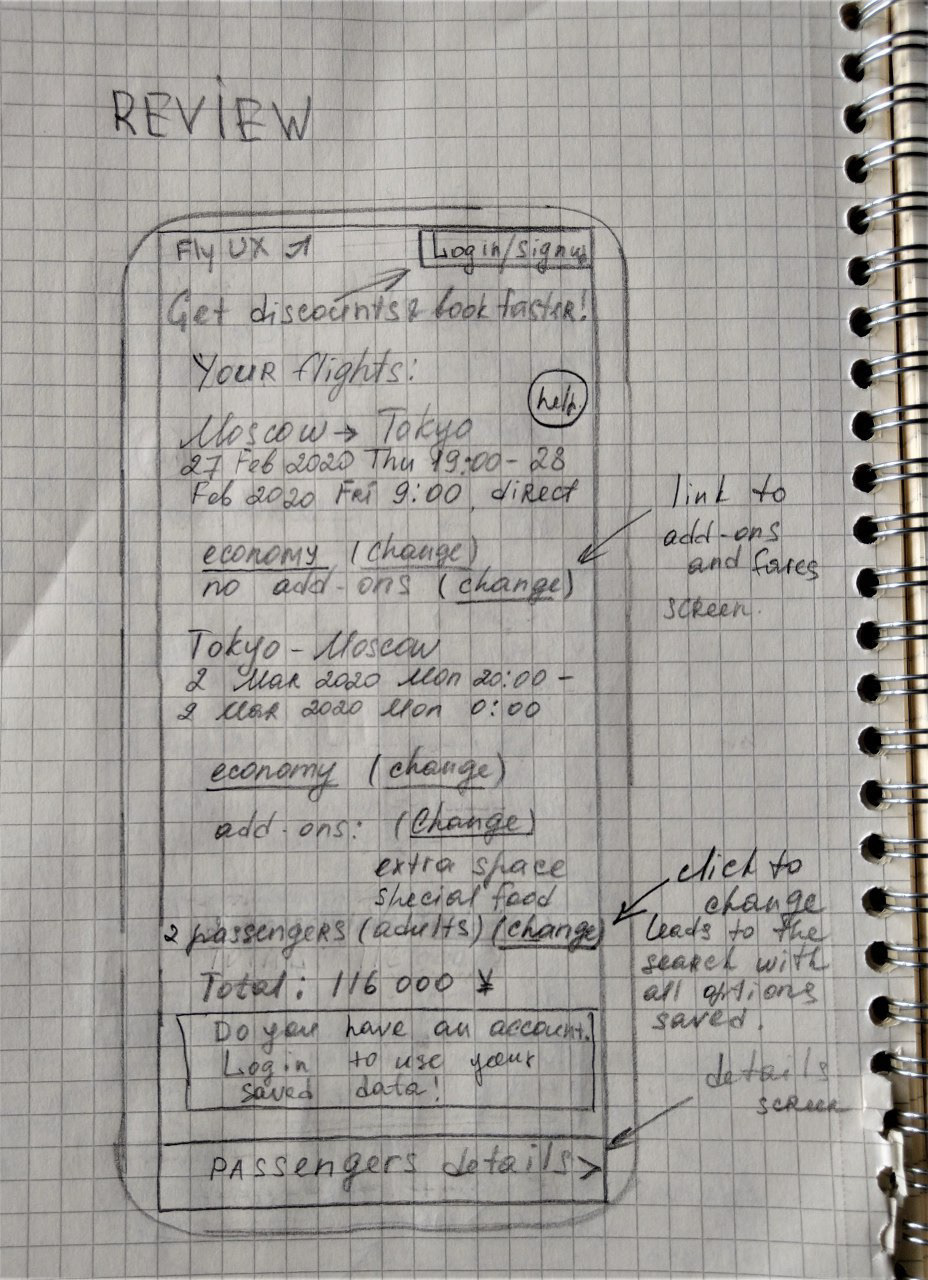
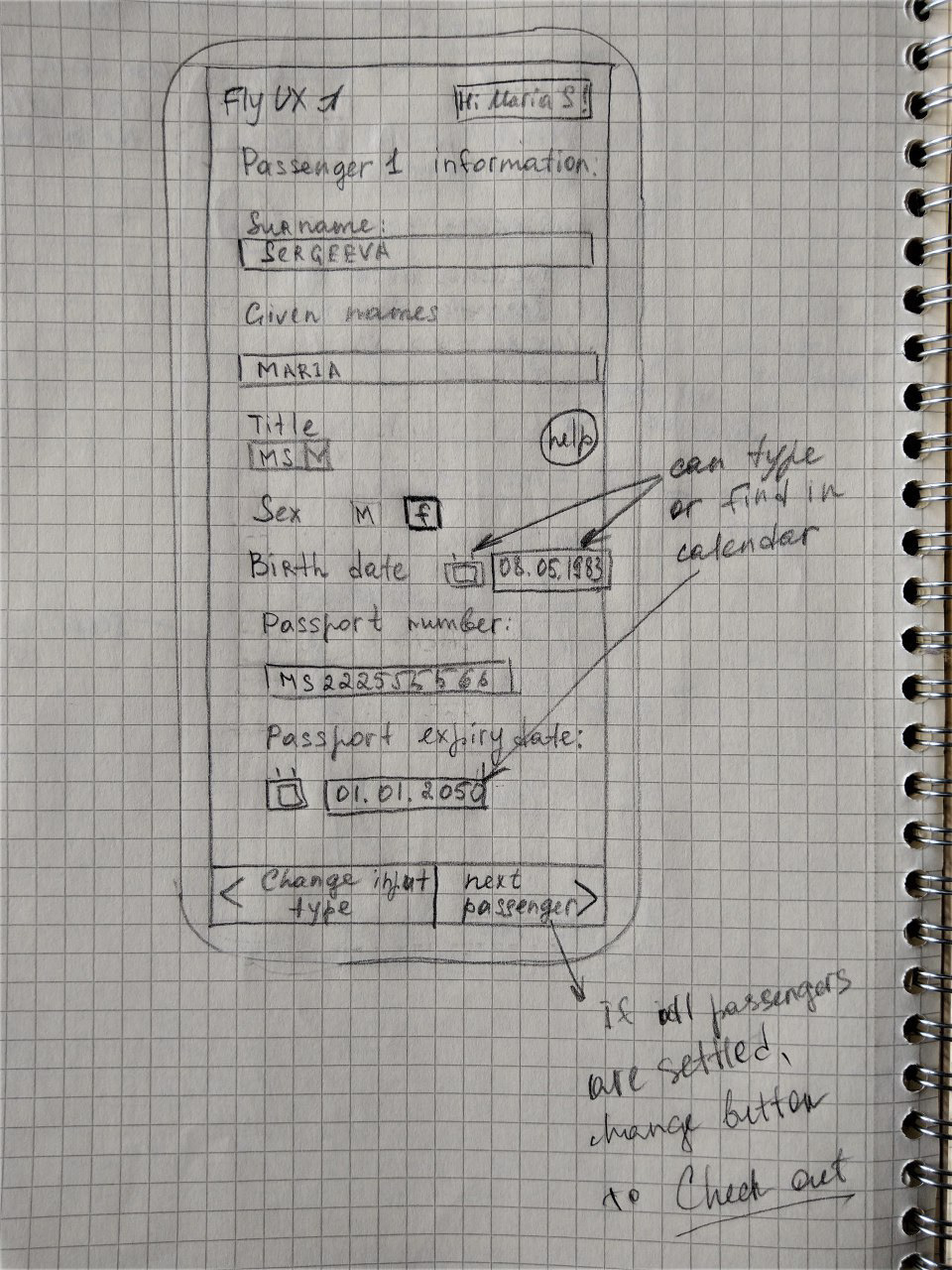
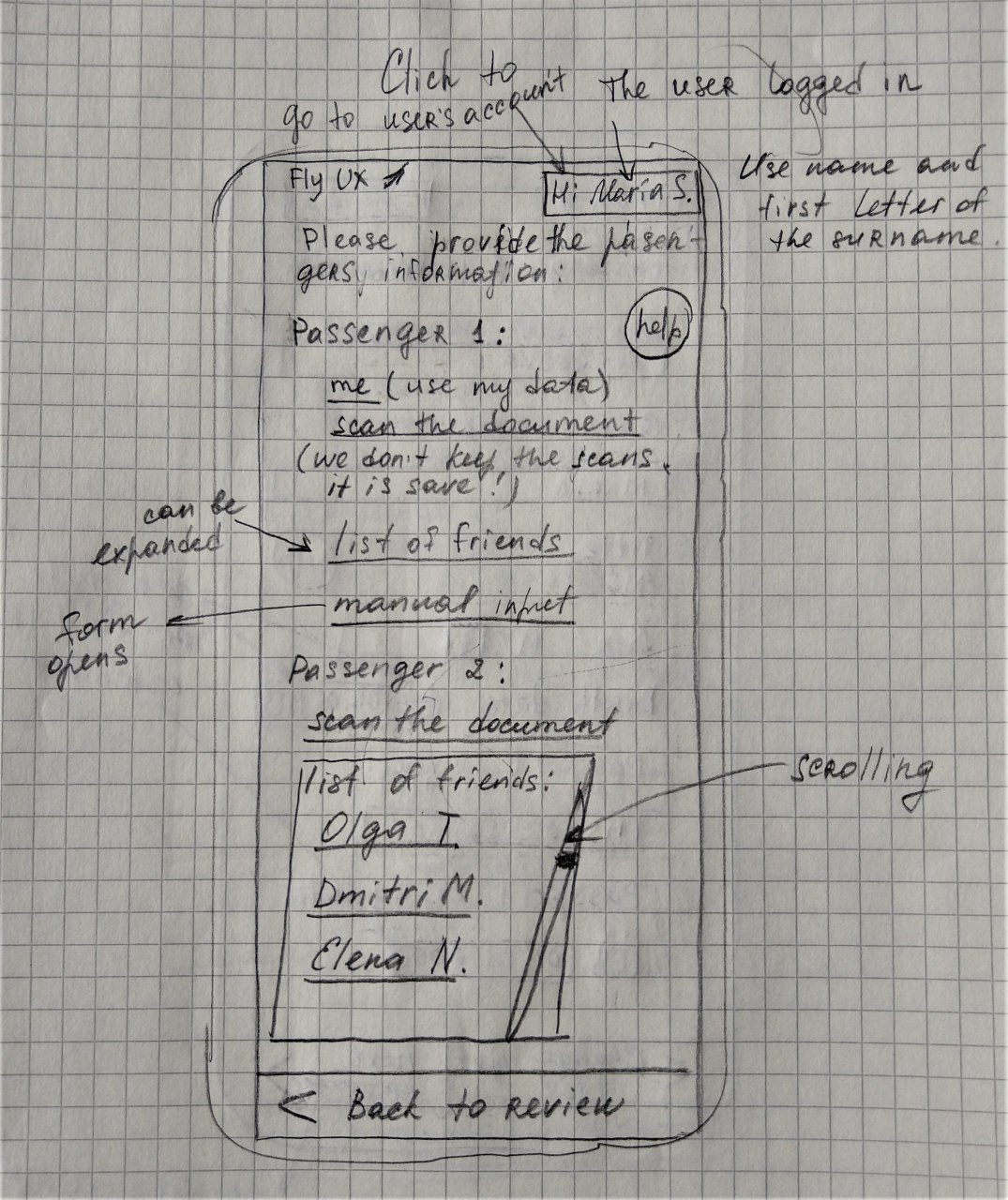
7. Sketch Prototypes





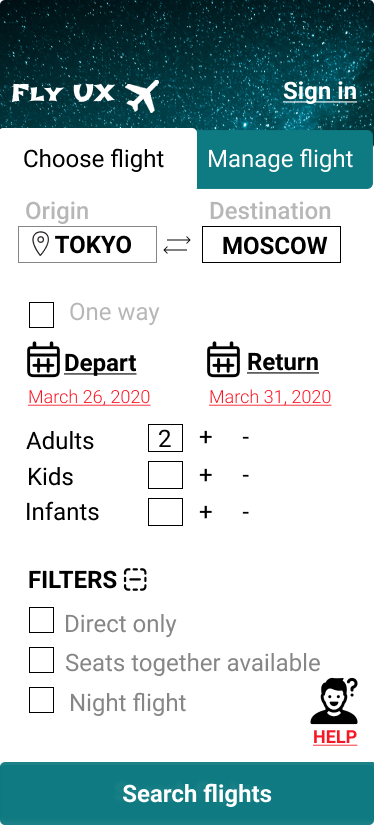
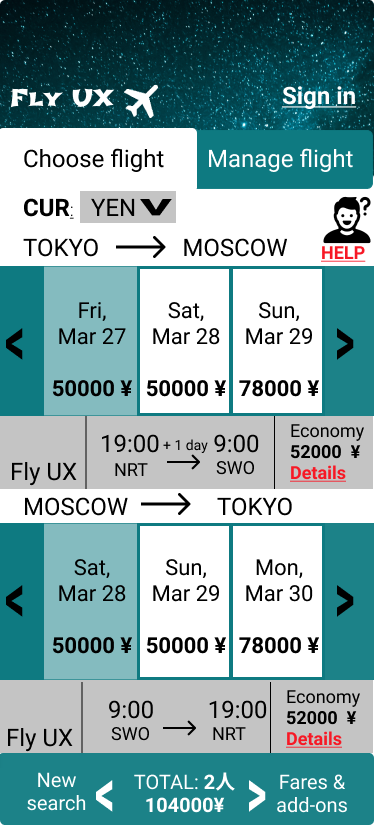
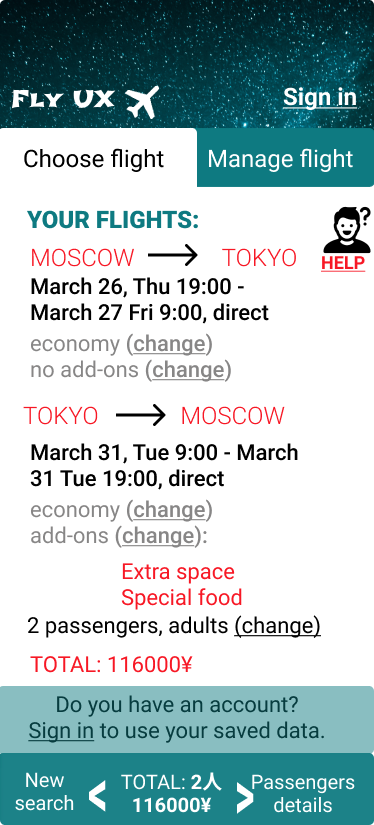
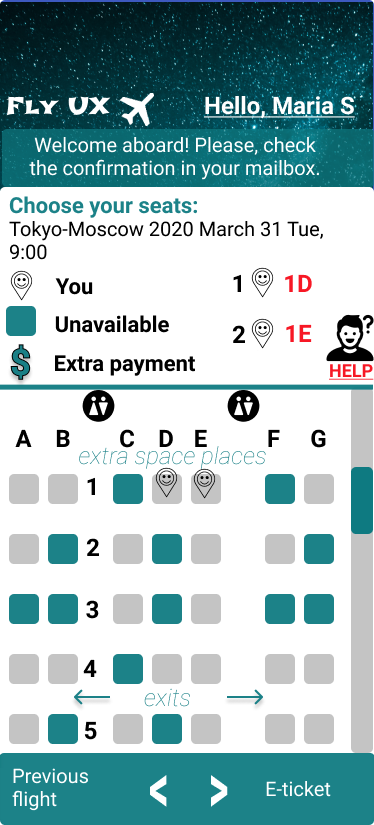
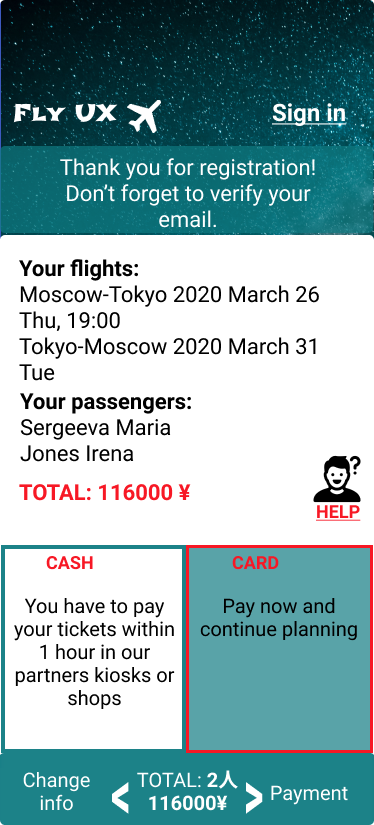
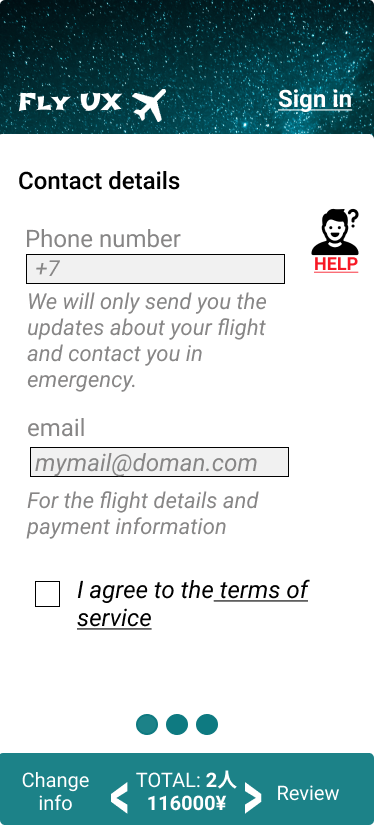
8. Medium fidelity prototypes








9. Wireframes
Skills applied:
- interviewing
- usability testing (in-person and remote testing)
- conducting quantitative and qualitative research
- analysis of unstructured data
- CJM
- prototyping
- Figma
- wireframing
- interviewing
- usability testing (in-person and remote testing)
- conducting quantitative and qualitative research
- analysis of unstructured data
- CJM
- prototyping
- Figma
- wireframing
Equipment:
Figma
Lucidchart
Camtasia
Zoom
Mirror cast
InVision
Figma
Lucidchart
Camtasia
Zoom
Mirror cast
InVision



